Как улучшить производительность Chrome
Скрытые настройки Chrome скрывают немало "вкусных" опций, способных ускорить работу вашего любимого браузера.
Быстрее, выше, сильнее! Похоже, что именно этим олимпийским девизом руководствуется команда разработчиков Chrome. Браузер стабильно обновляется, улучшая свои характеристики и добавляя новые опции. Но некоторые реализованные возможности попросту недоступны пользователям. Они покоятся в меню экспериментальных настроек и ждут выхода в свет. Давайте перестанем томить их в темнице! Зачем? Активация некоторых экспериментальных настроек способна ускорить ваш любимый Chrome.
Читатели Лайфхакера могут припомнить, что они уже видели похожий материал на страницах блога. И будут правы. Мы уже знакомили вас со скрытыми настройками Chrome для Android.
Старшая настольная версия браузера и младшая мобильная имеют общий геном, поэтому ряд настроек мы повторим, но не забудем упомянуть и о нескольких новых.
Переходим в меню экспериментальных опций
Введите в адресной строке браузера команду chrome://flags. Chrome перенаправит вас к скрытому меню со множеством дополнительных настроек. Не стоит уж слишком пугаться предупреждающей надписи.
В большинстве случаев вы не столкнётесь с падениями браузера и прочими неприятностями, хотя никто и не исключает возможность возникновения проблем.
Погружаемся в настройки
Меню настроек обширно, поэтому навигацию по нему проще осуществлять при помощи поисковых команд. Нажмите комбинацию клавиш Ctrl + F и введите один или несколько запросов.
max-tiles-for-interest-area
По сути эта настройка определяет количество памяти RAM, выделяемой Chrome для прорисовки страниц. Прокрутка страницы должна стать более плавной. Возможно, вам придётся поэкспериментировать с предложенными числами, чтобы найти лучшее значение с точки зрения производительности и потребления памяти.
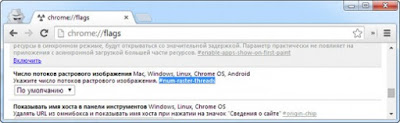
num-raster-threads
Устали от ожидания загрузки картинок? Этот твик увеличит скорость рендеринга изображений Chrome. Измените количество растровых потоков на максимальное.
enable-spdy4
Протокол SPDY разрабатывается для ускорения передачи данных в Сети, а соответственно, и снижения времени загрузки веб-страниц и их элементов. Данная опция поможет отнюдь не на всех сайтах, а только на страницах, поддерживающих протокол, например Facebook.
enable-offline-mode
Если ваше интернет-соединение имеет привычку падать, разрешите браузеру загружать кэшированную версию страниц.
enable-experimental-canvas-features
Настройка направлена на ускорение загрузки и улучшение производительности холстов — элементов HTML5, отвечающих за отрисовку растровых двухмерных изображений при помощи скриптов.
touch-events
Включите опцию в том случае, если вы используете сенсорное устройство: iPad, Microsoft Surface или любой компьютер с тачскрином. Это должно значительно повысить производительность Chrome.
force-universal-accelerated-composited-scrolling
Настройка улучшает прокрутку особенно длинных страниц.
enable-fast-unload
Даже банальное закрытие окон и вкладок порой занимает "странное" количество времени. Активируйте опцию для ускорения процесса закрытия.
conflicting-modules-check
Нет ничего хуже, чем сбой работы браузера в самый неподходящий момент. Активируйте твик, и Chrome будет предварительно проверять загружаемые модули сторонних разработчиков, способных привести к нештатным ситуациям.
Проверяем результаты
Для применения выставленных значений достаточно перезагрузить браузер. Соответствующая кнопка расположена в нижней части меню.
Предложенные настройки вовсе не гарантируют вам сногсшибательного эффекта. В некоторых случаях, наоборот, возможно возникновение проблем. Если вы столкнётесь с "тормозами" или некорректной работой браузера, достаточно откатиться к первоначальным настройкам. Вернитесь в меню и нажмите кнопку "Восстановить настройки по умолчанию".
Заметили ли вы улучшения в работе Chrome после изменения настроек? Поделитесь своими впечатлениями.
(via)
воскресенье, 7 июня 2015 г.
Как улучшить производительность Chrome - Лайфхакер
Подписаться на:
Комментарии к сообщению (Atom)











Комментариев нет:
Отправить комментарий